Blokhutboot – WordPress website & boekingssysteem
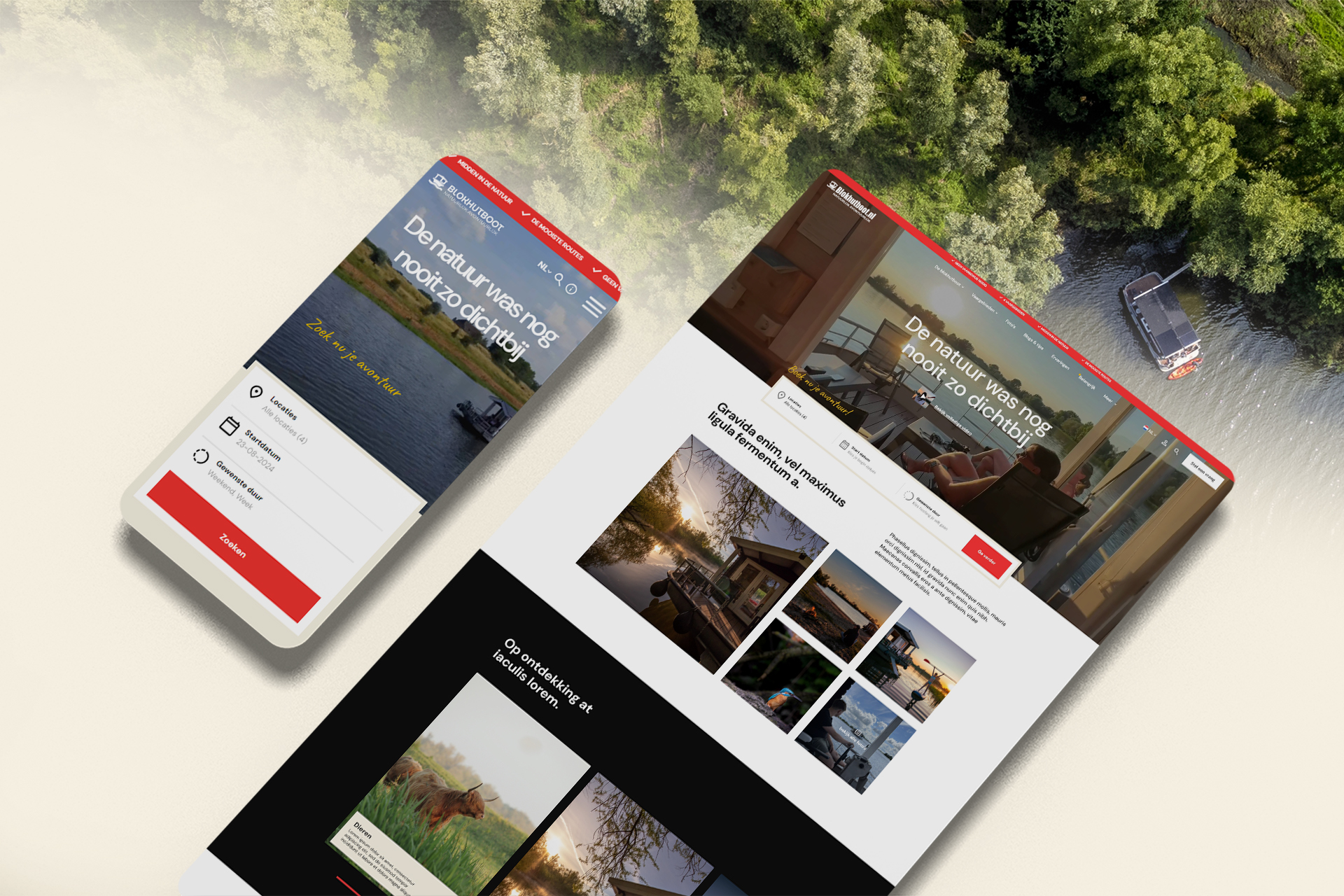
De natuur was nog nooit zo dichtbij! Dat is wat een blokhutboot je laat ervaren en dat is precies wat we op de website willen uitstralen. We werken al jaren aan de campagnes voor blokhutboot.nl nu was het tijd voor een nieuwe website!

Wat was de vraag van de klant?
Nieuwe stijl
De “oude” website was niet alleen technisch aan vervanging toe, maar was ook visueel enorm verouderd.
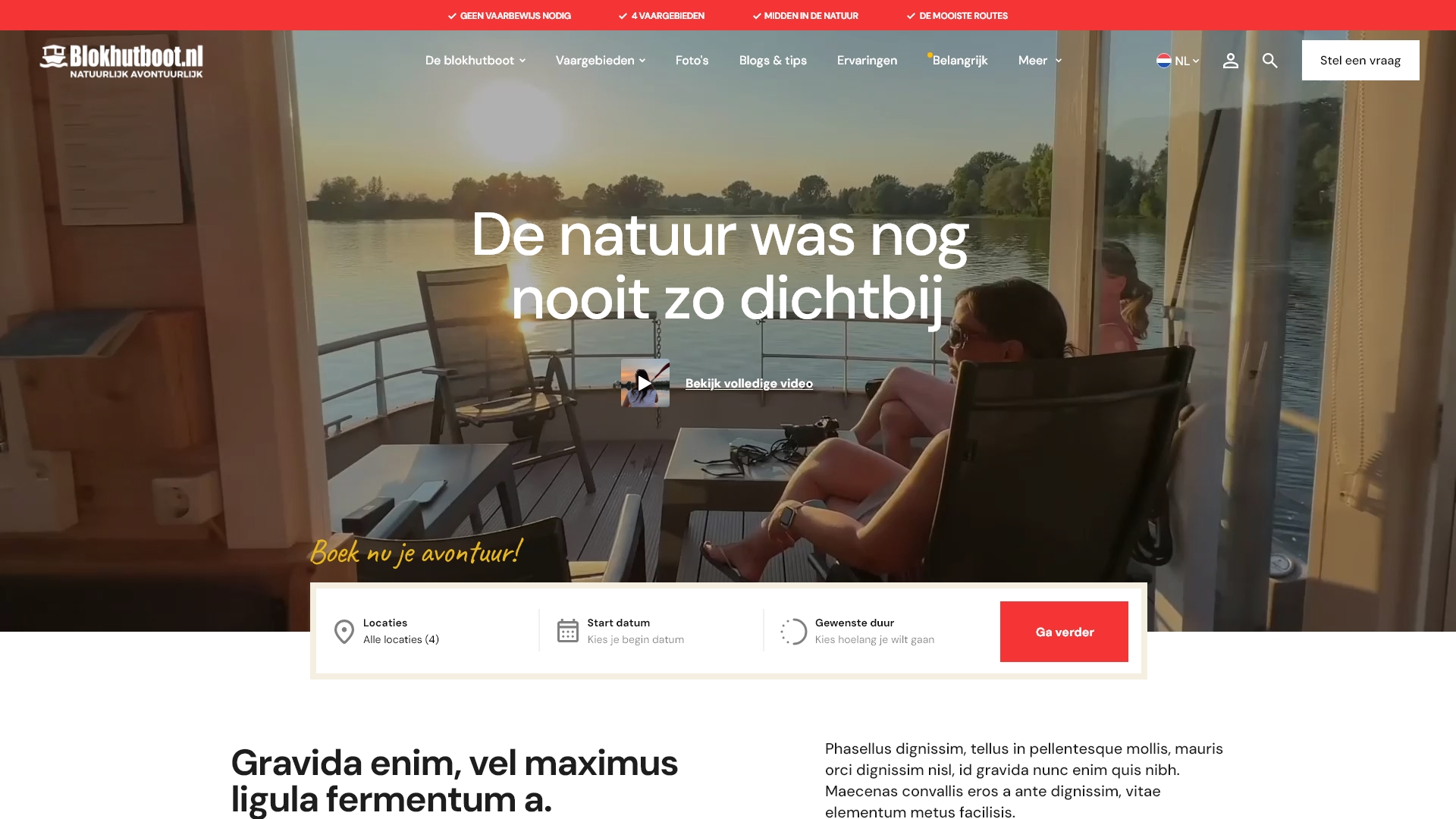
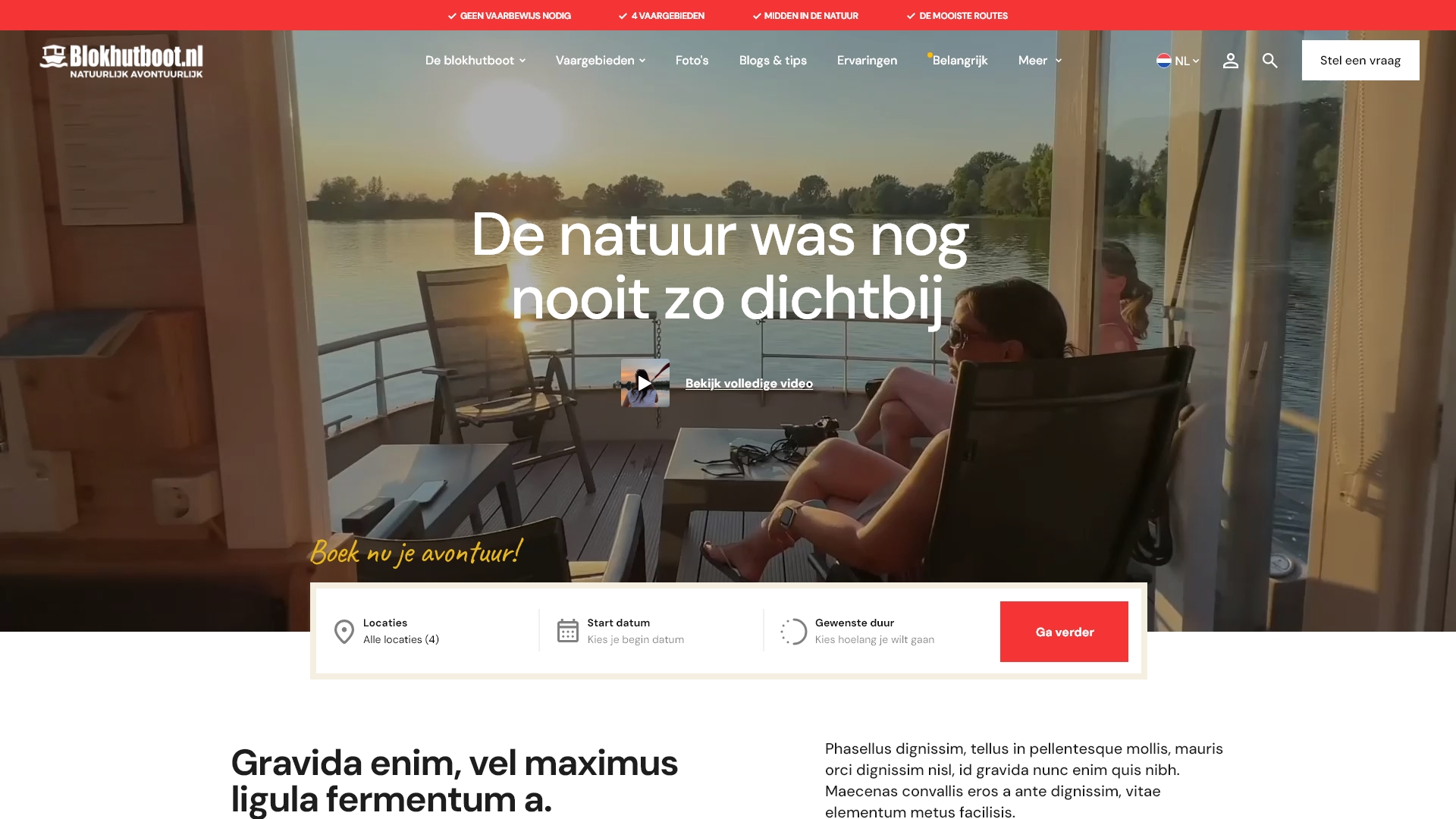
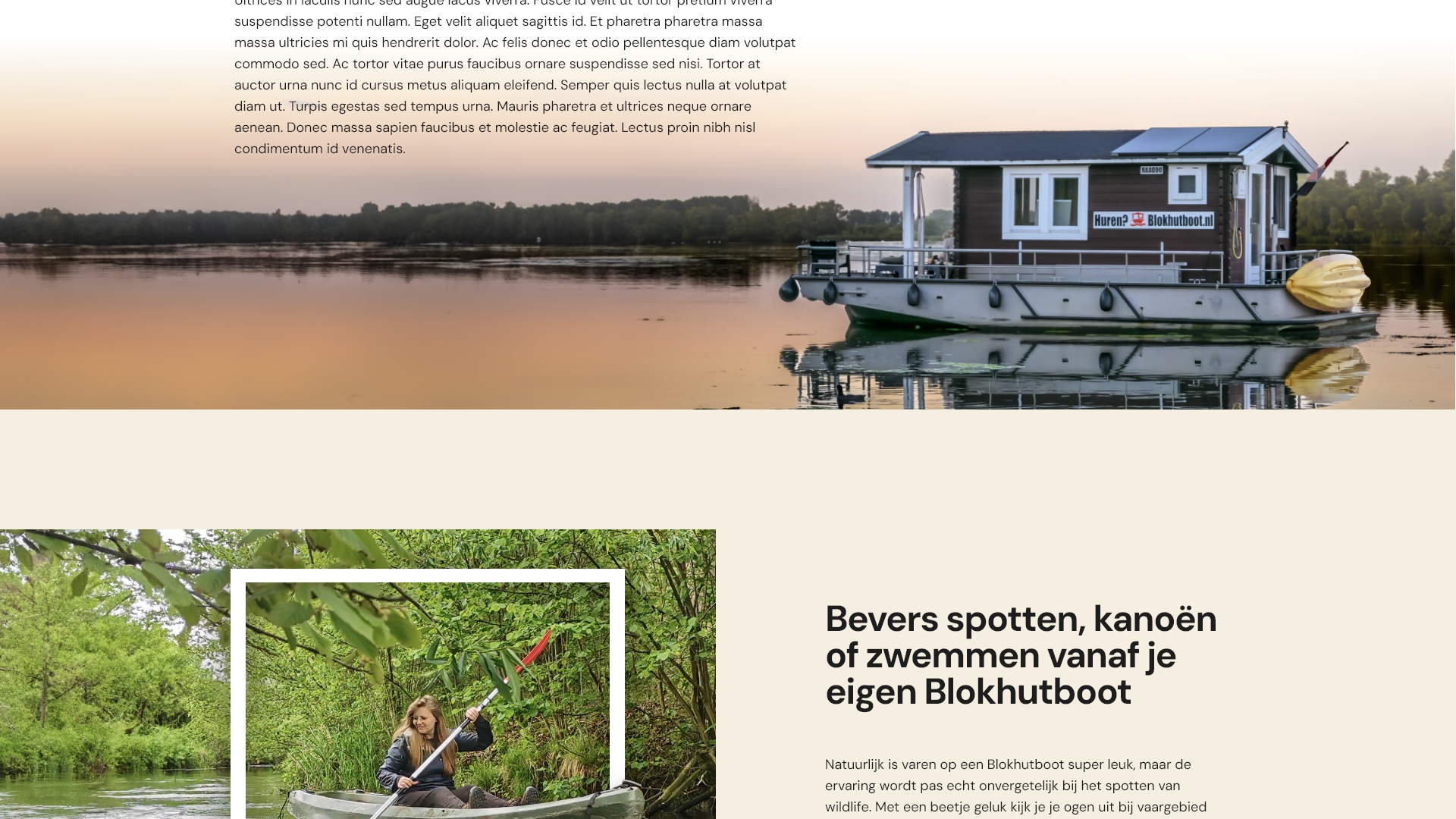
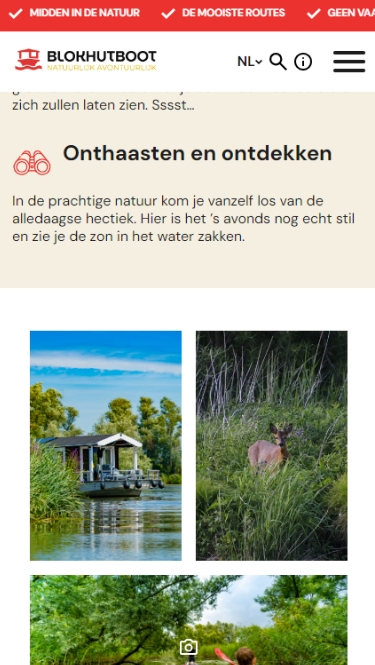
De natuur
De natuur was nog nooit zo dichtbij is de slogan van blokhutboot. Dit moet 1 op 1 het gevoel zijn dat je op de website krijgt.
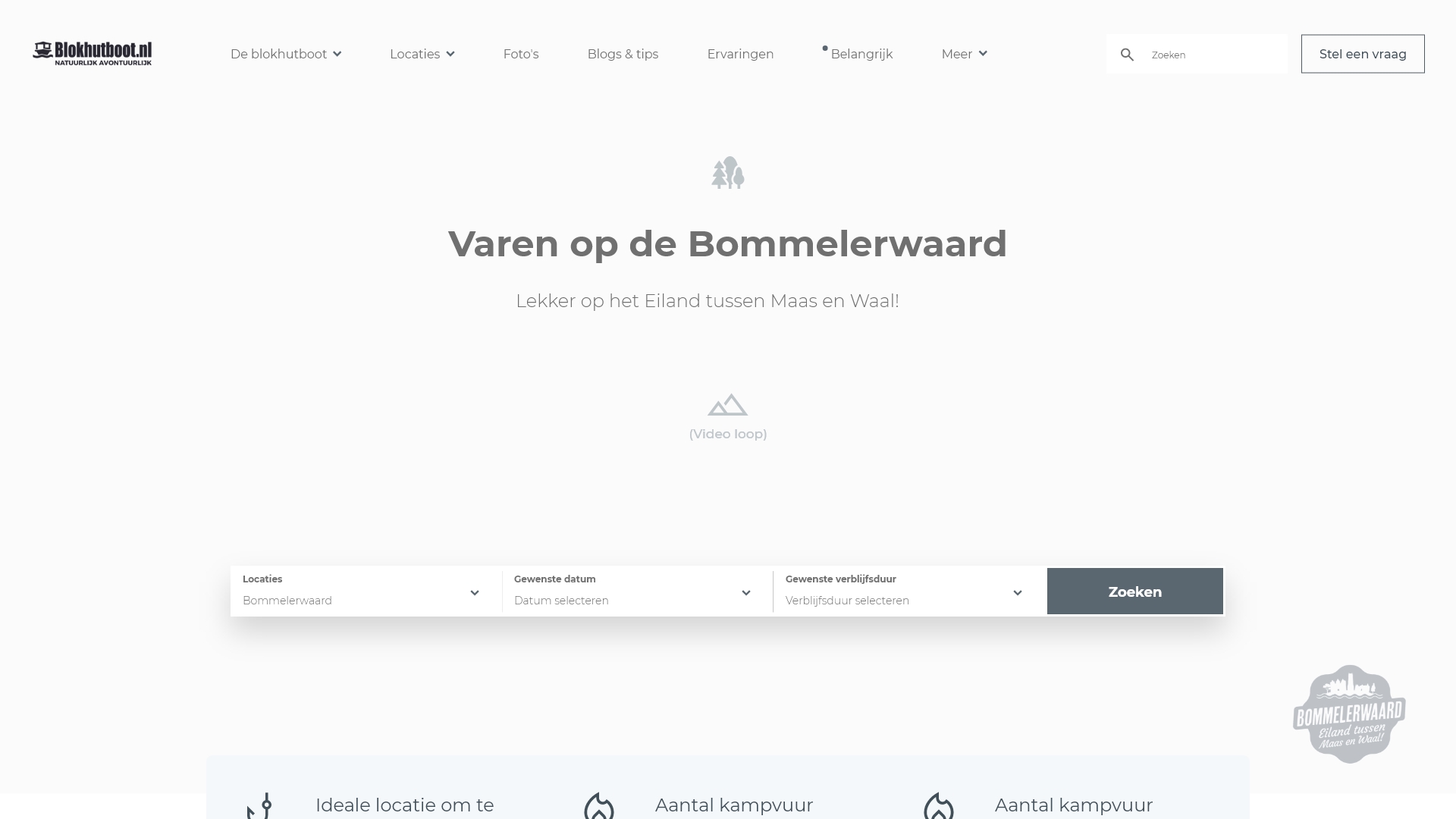
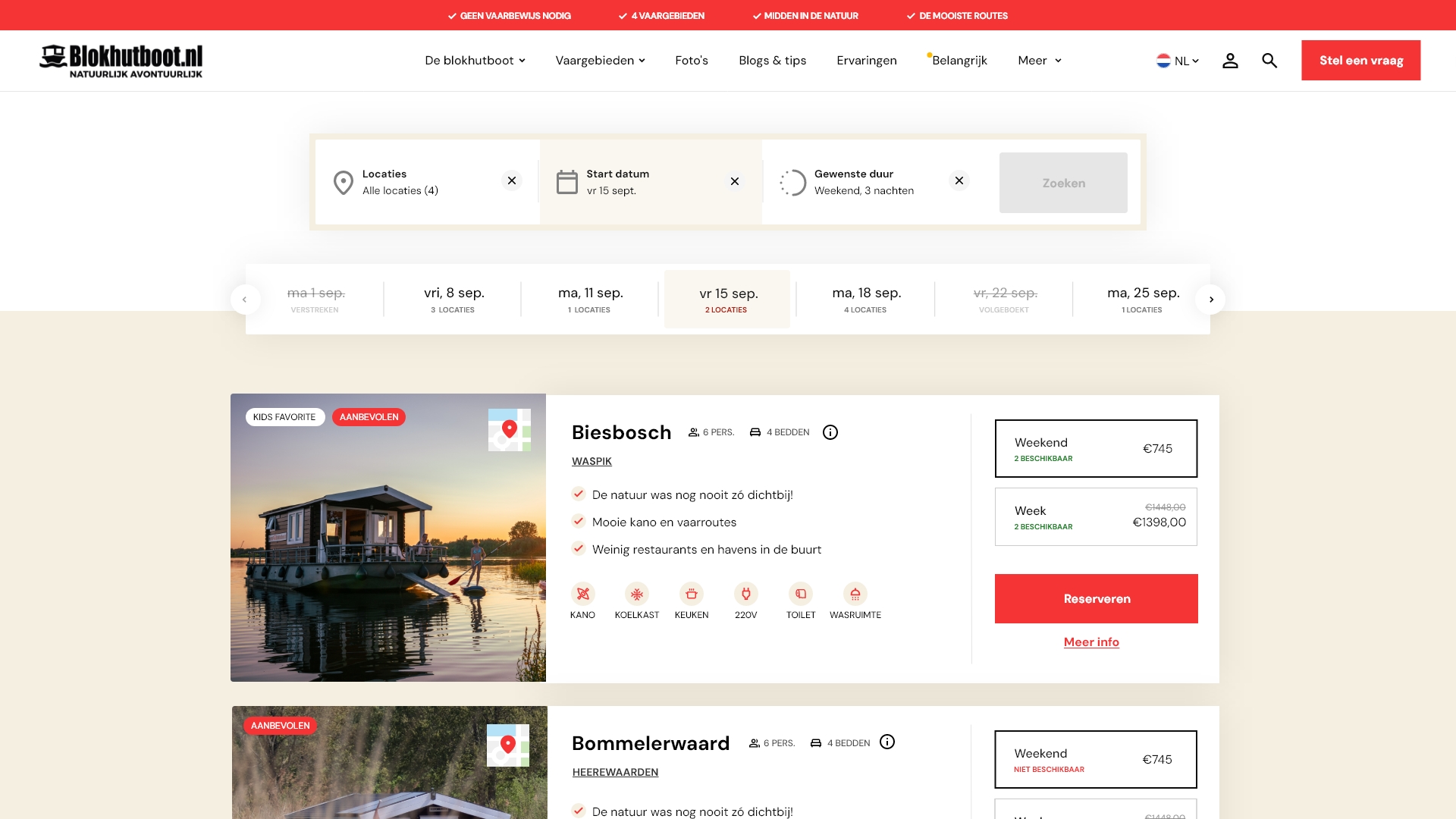
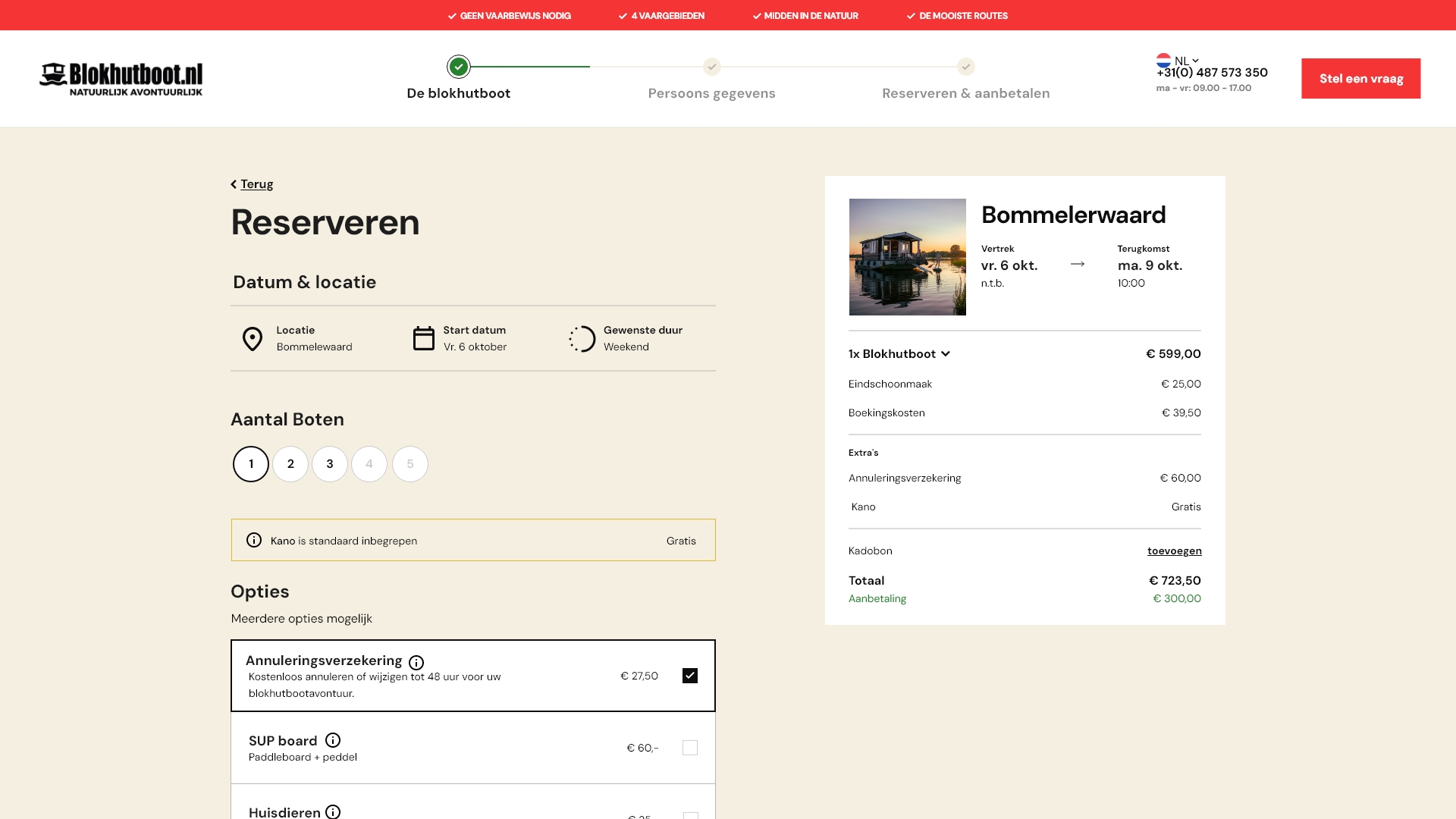
Eenvoudig boeken en beheren
Blokhutboot is eigenlijk een hotel met 30 drijvende kamers, dus moet je als bezoeker eenvoudig en snel kunnen boeken en je boeking beheren. Uiteraard moet de achterkant voor het team van blokhutboot zelf ook vlekkeloos werken.

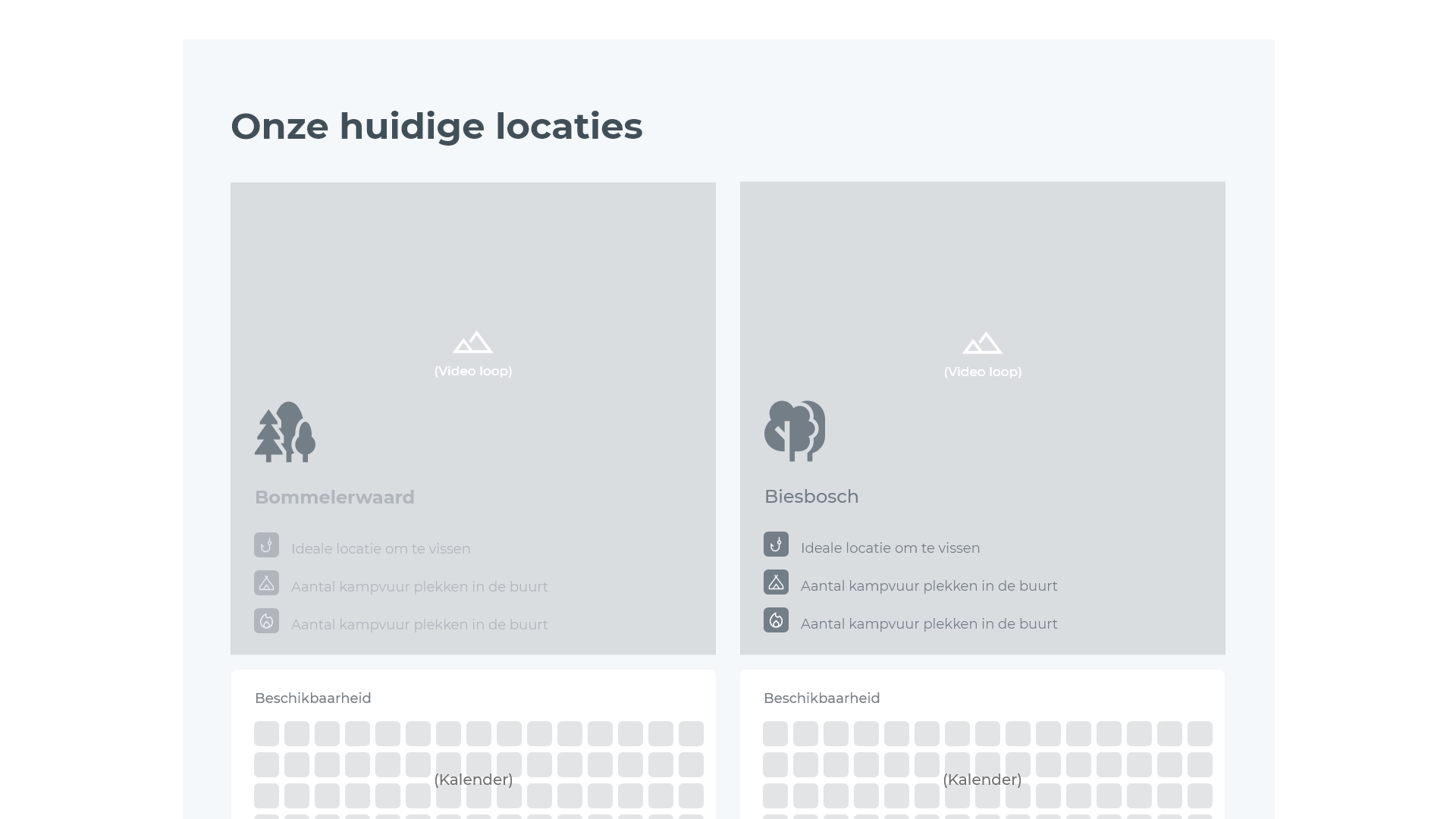
Wireframe fase
In de wireframefase leggen we de basis voor de structurele elementen van de website. Dit omvat de positionering van de navigatiebalk, zijbalken en inhoudsgebieden. Het wireframe fungeert als een visuele blauwdruk, zonder in te gaan op de ontwerpfinesses, en benadrukt vooral de functionaliteit en de inhoudsorganisatie.
Deze fase is cruciaal voor het vaststellen van de gebruikersstroom en het optimaliseren van de gebruikerservaring. Door deze stap zorgvuldig uit te voeren, zorgen we ervoor dat de site intuïtief en gebruiksvriendelijk is, nog voordat we beginnen met het daadwerkelijke ontwerpproces.




Wireframe naar design
Eenvoudig boeken, het juiste gevoel van de natuur krijgen en er graag op uit willen trekken. Allemaal opmerkingen van het team van de blokhutboot over hoe hun nieuwe website eruit moet zien.


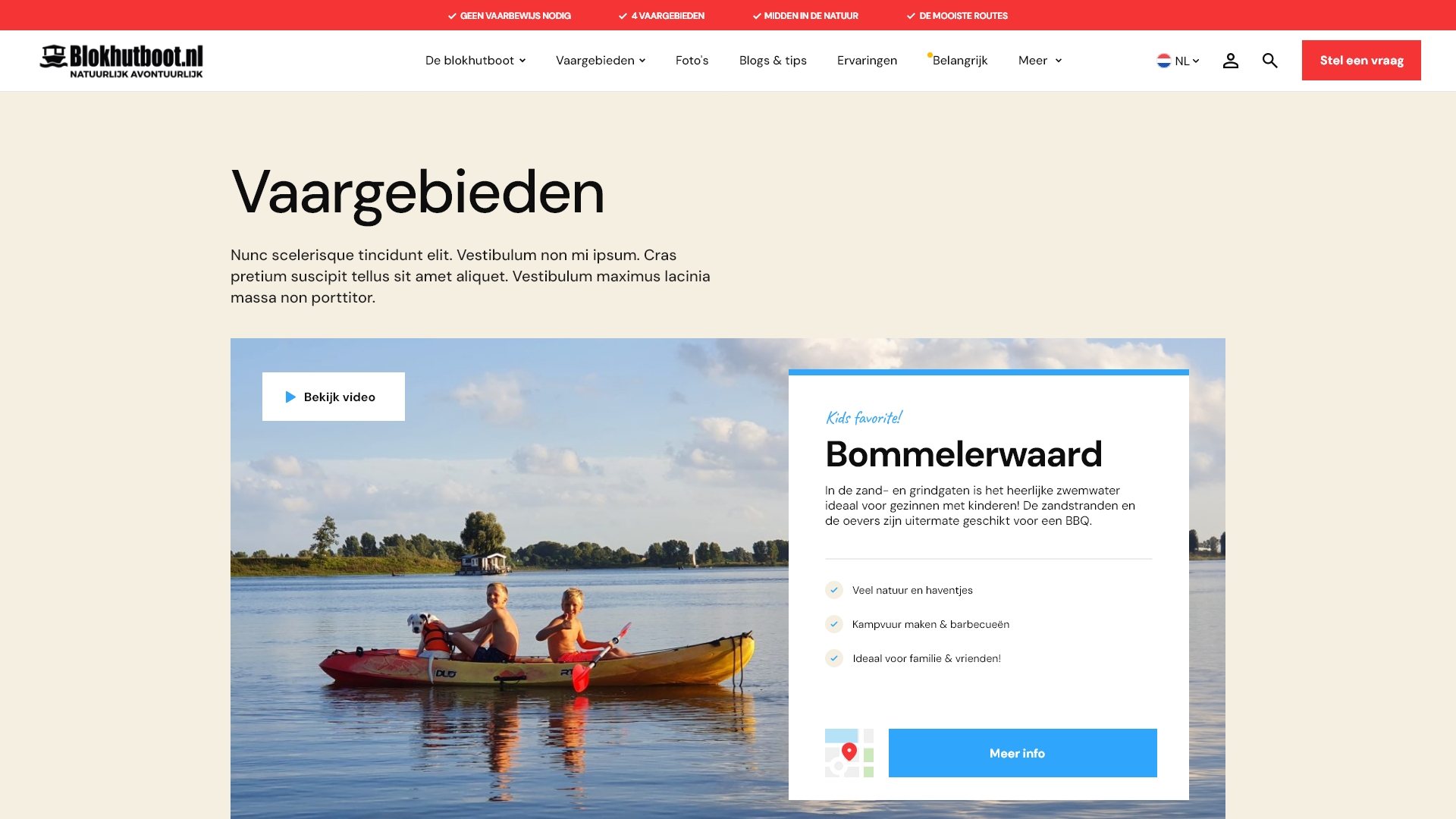
Design fase
Onze designers gaan verder dan alleen de basis en werken alle benodigde templates stap voor stap uit. Ze vertalen jouw visie en gevoel naar een functioneel en aantrekkelijk ontwerp. Elke pagina krijgt een duidelijk doel en wordt tot in de puntjes uitgewerkt, van header tot footer, om een samenhangende en effectieve gebruikerservaring te garanderen.




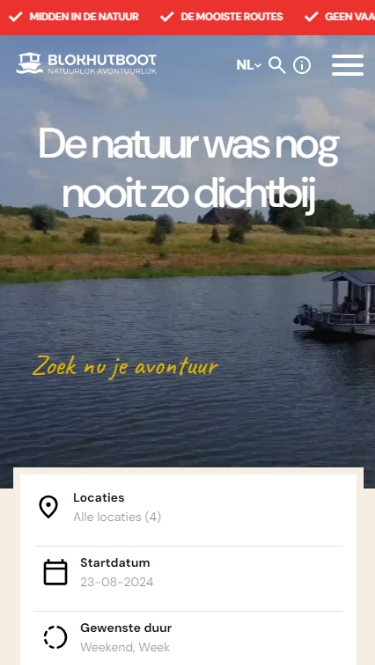
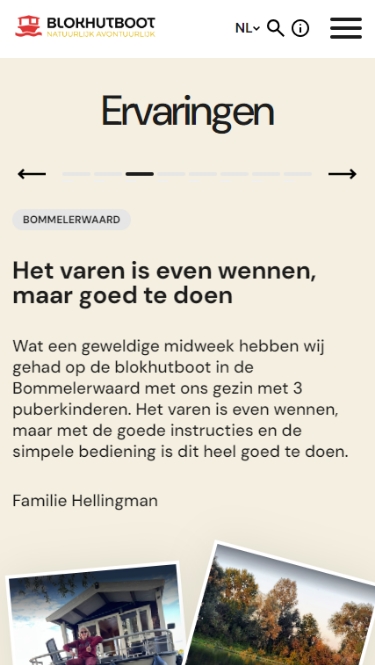
Responsive design
Bij Scherp Online zorgen we ervoor dat onze websites altijd responsive zijn. Dit betekent dat ze zich moeiteloos aanpassen aan verschillende schermformaten en apparaten, of ze nu worden bekeken op een desktop, tablet of mobiel apparaat. Ons doel is om een consistente, toegankelijke en optimale gebruikerservaring te bieden voor al onze gebruikers, ongeacht het apparaat dat ze gebruiken.



Uitgelicht
Een eigen ontwikkelde reserverings systeem. Zowel backend als frontend.

Benieuwd wat we voor jou kunnen betekenen?

